goal
HTML의 기초에 대해서 이해한다.
HTML이란?
웹사이트의 기본 구조를 잡는 역할
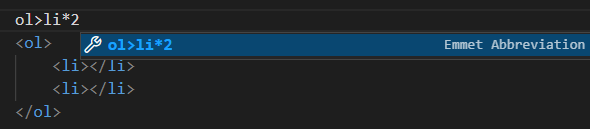
※ HTML, 효율적인 작성법
| 개념 | 설명 |
|---|---|
| 개념 | 설명 |
| 중첩 태그 빠르게 생성하기 |  |
| HTML 구조 잡기 | ! + 엔터 |
1 ] HTML
1. HTML의 구조
<!DOCTYPE HTML>
<html>
<head>
<title> </title>
...
</head>
<body>
....
</body>
</html>
[1] HTML 태그설명
| 태그 | 설명 |
| html | HTML 페이지의 root이다. |
| head | HTML 페이지의 정보에 대해서 포함하고 있다. |
| title | 페이지의 제목을 지정한다. |
| body | 페이지의 본문이 작성된다. |
2. HTML구성요소
태그로 구성된 집합
- 태그 안에는 속성이 존재할 수도 있고 없을 수도 있다.
3. HTML의 태그의 종류 ( + 이외에도 다양함)
| 태그명 | 닫는태그 없는것 | 속성 | 설명 |
| p | href : 연결주소 입력 | 단락구분 | |
| img | o | src : 소스파일 경로 alt : 대체 텍스트 width, height : 이미지의 크기(px) |
이미지 삽입 (및 조절) |
| style : 스타일을 추가한다 -예 : style="color:red;" |
|||
| html | lang -예 : lang="ko" |
웹 페이지의 언어 선택 | |
| del | 텍스트의 중간에 줄을 긋는다. | ||
| sub | 아래첨자(subscripted) 텍스트 출력 | 첨자 | |
| sup | 위첨자( superscripted) 텍스트 출력 | 첨자 | |
| button | onclick (예) : onclick = " location.href = '링크주소' ; " : onclick = "window.open('링크주소') ; " |
버튼을 활용한 페이지 이동 |
|
| a | href : 연결주소입력 | 하이퍼링크 설정 | |
| ul | li : 리스트 안에 리스트 생성 | 순서가 없는 리스트 | |
| ol | li : 리스트 안에 리스트 생성 | 순서가 있는 리스트 | |
| textarea | 텍스트 박스를 생성하고 줄바꿈 안 일어남 | ||
| input | o | type : input의 타입지정 (text, ridio, checkbox, submit 등) name : 서버에서 해당 옵션으로 값 가져옴 value : 초기에 보여지는 값(또는 문구) |
form태그와 긴밀한 관계 |
| form | name : 폼 이름 action : 폼 데이터가 전송되는 백엔드 url method : 폼 전송 방식 |
웹 페이지에서 입력양식을 의미 | |
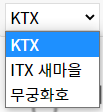
| select | - 드롭다운 생성 - option 태그와 같이 쓰임 |
||
| option | value : 메뉴이름 설정 | select와 같이 쓰임 드롭다운의 메뉴 생성 |
|
| link |
'Markup-language > HTML' 카테고리의 다른 글
| HTML :) [중요] inline요소와 block요소의 특징과 태그의 종류 (2) | 2022.04.27 |
|---|