goal
레이아웃 구성에 큰 영향 및 태그의 성질을 바꾸는 display 속성에 대해서 이해한다.
1 ] display속성
1. 개념
- layout을 결정하는 css의 중요한 속성 중 하나이다.
- dislapy의 설정 여부에 따라 요소가 웹 브라우저에 언제 어떻게 보이는가를 결정한다.
2. [중요] display적용으로 이해하기
- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="none_div">none-div</div>
<div class="block_div">block-div</div>
<div class="inline_div">inline-div</div>
<div class="inline-block_div">inline-block_div</div>
</body>
</html>
- index.css
.none_div{
/* display: none; */
background-color: yellow;
}
.block_div{
display: block;
background-color: brown;
/* width: 200px;*/
height: 200px;
}
.inline_div{
display: inline;
background-color: darkgreen;
width: 500px; /* inline속성이라 적용x */
height: 500px; /* inline속성이라 적용x */
}
.inline-block_div{
display: inline-block;
background-color: fuchsia;
width: 500px;
height: 500px;
}
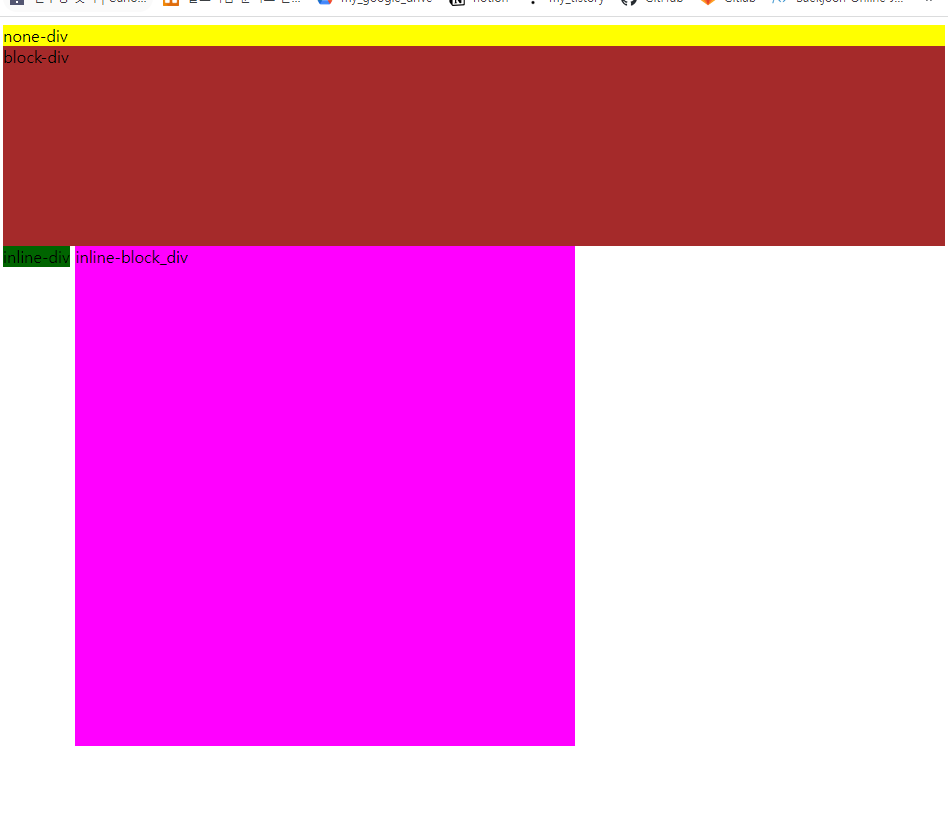
- 결과 ( display : none이 주석처리 되어있음을 상기한다)

[1] css설명
.none_div{
/* display: none; */
background-color: yellow;
}
.block_div{
display: block;
background-color: brown;
}
.inline_div{
display: inline;
background-color: darkgreen;
width: 500px; /* inline속성이라 적용x */
height: 500px; /* inline속성이라 적용x */
}
.inline-block_div{
display: inline-block;
background-color: fuchsia;
width: 500px;
height: 500px;
}※ 들어가기전에... div는 block속성을 가지는 태그이다. (즉, 줄바꿈이 존재한다.)

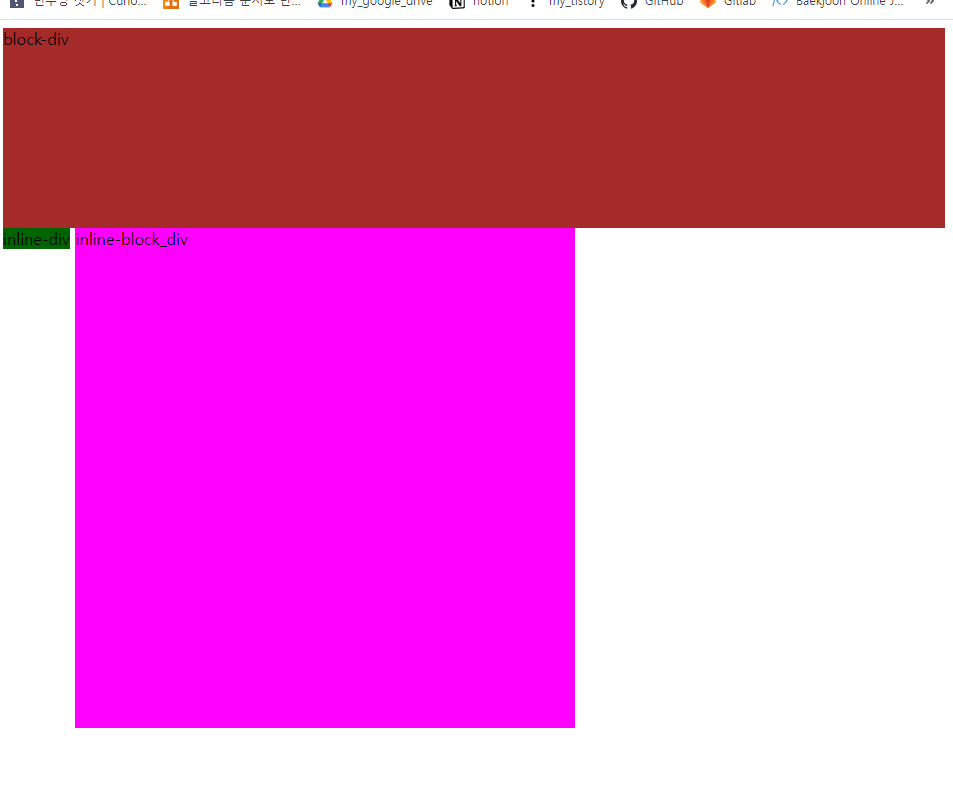
- display : none
- display에 none을 적용하면 보이지 않게되며 자리또한 차지하지 않는다. display : none의 주석을 해제하면 결과는 위와 같다.
- 처음결과와 비교해서 노란색 박스가 사라지고, 자리또한 차지하지 않고 있음을 알 수있다.
- display : block
- 태그를 block으로 만든다, 즉 줄바꿈이 있다.
- block은 width와 height의 변화를 줄 수 있다
- width의 변화를 주지 않는다면 컨텐츠의 한줄 영역에 모든 영향을 미친다.
- 결과는 빨간색 박스와 같다.
- display : inline
- 태그를 inline으로 만든다, 즉 줄바꿈이 없고 옆에 붙어버린다.
- inline은 컨텐츠(contents)들의 자리에 해당되는 부분만 차지한다
- 그리고 block속성과 달리 height와 width를 수정하지 못한다.
- 결과는 초록색 박스와 같다.
- display : inline-block
- block속성(줄바꿈)과 inline(옆에 나열)이 합쳐진형태
- 결과는 분홍색 박스와 같다.
'Markup-language > CSS' 카테고리의 다른 글
| CSS :) [중요] 레이아웃 구성하기!! display: flex, flex(felx-direction/grow/shink/basis), justyfy-content, align-items (0) | 2022.04.28 |
|---|---|
| CSS :) [중요] Selector (외부자료) (0) | 2022.04.27 |
| CSS :) display의 옵션 flex를 이해하자 (외부자료) (0) | 2022.04.27 |
| CSS :) [중요] CSS단위의 종류와 이해 (0) | 2022.04.27 |
| CSS :) HTML에 CSS 적용시키기 (인라인/내부/외부 스타일) (0) | 2022.04.27 |